A-Level Media Studies Blog - Freya Brockhouse-Waters
Friday, March 18, 2022
Prototype & Intentions - Magazine Issue 1
Friday, March 11, 2022
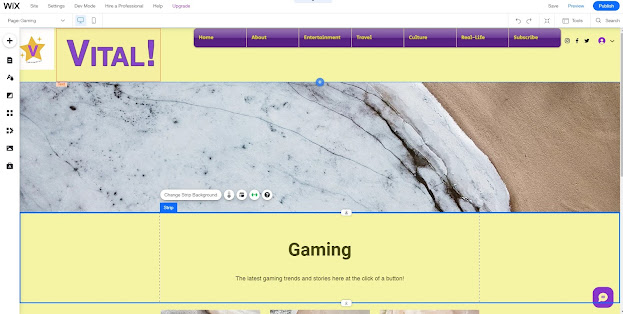
Prototype & Intentions - Website - Homepage w/ Working Link Page:
This is the homepage of my website, In order to ensure I could fit everything in a screenshot, I had to zoom out so things appear slightly out of place.
With the time provided, I managed to promote brand identity throughout my homepage through the colour scheme (purple, yellow) with the inclusion of other colours to accent my website - white and black.
To improve my homepage however, I need to include/improve:
- More images (these may include the images I have not used but have already edited, or other images that I would have liked to take (if it were not for lockdown) to add depth and emphasis for my stories.
- I also need to include the front covers of my magazine issues somewhere within the website - if it were an official website, it would make more sense for these to be included within the Subscribe page, however, because this is not a page I have developed within the time dedicated to my NEA, I will most likely include these on the homepage or within the Entertainment page.
- Most of the text I have written could be a lot bigger in size.
- I would have preferred to use exactly the same fonts for my website as I have used for my magazine products - and preferably at the same sizes as well
1
2
3
4
5
Thursday, February 24, 2022
Wix Website - Link Page
Wix Website - Homepage
Home | CAPSULE (brockhouse-watersf.wixsite.com)
Friday, February 11, 2022
Magazine Exports - Issue 2
Similarly to the front page of Issue 1, I have 5 photographs that have all been edited to represent different social groups and issues. I have used a range of fonts such as Accord SF; Basic Sans Heavy SF; and Andre Light SF. I have included a masthead with a slogan "Vital! Vital Living for You", buzzwords "Bumper Pack!!", a price tag, a barcode and the website that people would use to read online or subscribe to the brand.
To attempt to solve the issue of white space on the cover, I have also included background colours/shapes that follow the brand colour scheme (purple, and yellow) and they also link to the mast head. The main background colour is a light shade of purple while the bottom band includes a light shade of yellow with oval shapes - these link with the mast head and the star shapes.
I have done the same for the Contents page of Issue 2 as I have for Issue 1 - light shade of purple for the background to link with the masthead and a light shade of yellow for the title to link with the background colour of my website and to link with the star shape. I have also outlined the smaller stars with a shade of purple so they contrast the background.
However, as Issue 2 is a 'bumper pack', I have included more content (such as their own version of the MBTI personality test) and more stories. I have also included an editors' note, social media links and call-to-action as well as specified stories for the different topics I intend to cover through my products.
Thursday, February 10, 2022
Magazine Exports - Issue 1
For the front cover of Issue 1, I have 6 photographs that have all been edited to represent different social groups and issues. I have used a range of fonts such as Accord SF; Basic Sans Heavy SF; and Andre Light SF. I have included a masthead with a slogan "Vital! Vital Living for You", buzzwords "NEW!!", a price tag, a barcode and the website that people would use to read online or subscribe to the brand.
To attempt to solve the issue of white space on the cover, I have also included background colours/shapes that follow the brand colour scheme (purple, and yellow) and they also link to the mast head. The main background colour is a light shade of purple while the bottom band includes a light shade of yellow with oval shapes - these link with the mast head and the star shapes. However the bottom band seems to clash too much with the purple colour, in the future, I could improve this by making the purple a lighter shade.
For the contents pages of Issue 1, I have filled the background in with a shade of purple that links with the masthead while the background of the page title matches/is similar to the background of my website to further show brand identity with the media products. I have outlined the story columns with contrasting colours and filled them with white to make it easier to read and more interesting to look at. There are social media links, call-to-action (subscribe information noted in another page), and distributor information included for the readers to follow, read etc.
I have also included a range of photographs linked to other stories or the same stories from the front cover; as well as other content for the readers to enjoy - 'The Weekly Stars'
Sunday, January 2, 2022
NEA: Progress of Making the Magazine products - Issue 2
 First, I began by setting up the general layout of the magazine covers and contents pages. I tried to ensure that there were different fonts used for my media product - such as Accord SF and. To follow my designs, I also made sure the 'V' and the '!' were larger sizes than the rest of the masthead of the magazine. Unfortunately, I was unable to make the black outline of the text bolder so instead, I made it so the "V" and the "!" would be the only features of the masthead with the black outline. There is also the brand slogan which I have placed to be to the right of the masthead beginning from the letter "A"
First, I began by setting up the general layout of the magazine covers and contents pages. I tried to ensure that there were different fonts used for my media product - such as Accord SF and. To follow my designs, I also made sure the 'V' and the '!' were larger sizes than the rest of the masthead of the magazine. Unfortunately, I was unable to make the black outline of the text bolder so instead, I made it so the "V" and the "!" would be the only features of the masthead with the black outline. There is also the brand slogan which I have placed to be to the right of the masthead beginning from the letter "A"Friday, December 10, 2021
Script for Audio-Visual
[Screen fades in]
[Both
people enter the room, carrying a coffee cup and wave]
Person 1:
Hello guys, I am …
Person 2:
And I am …
Person 1:
You must be here
looking for a new, fun podcast to listen to.
Person 2:
One that covers all
the latest trends, news, stories, movies and shows; speaking of which, have you
guys watched Euphoria?
Person 1:
[Speaks as both
people walk to a table off camera – camera pans with them as they walk and sit
down] Actually, we
are going to be discussing the show this week
Person 2: Back to topic, this is the podcast for yo- [Is handed a
sign] Oh, thank you! [holds up sign]
Person 1
& Person 2: [In unison] Welcome to Vital Talk!
Person 2: We talk about the Vital things in
life
Person 1: [Slowly leans towards person 2 and whispers] Roll credits
Person 2: You know you’re not funny right?
Person 1: I know, I just like to annoy you
Person 2: Ugh I hate you-
Person 1: Anyway, are we going to do the podcast or not? [Looks at
the camera] We shall see you guys in a few minutes
[Both put
on their headsets and face the microphone in the middle of the table]
Person 2: Hello everybody and welcome to our podcast, how are you all? …
[Screen fades to black as voices fade
to the beginning of a podcast]
=====
This is the script for my audio-visual video, I intended for it to be short but more casual and seem less forced. I also intended for it to seem more like a normal conversation within the trailer for the podcast instead of it being cheesy and uninteresting.
It is short to more suit the requested length of the video and suit the form of a trailer.
Wednesday, December 8, 2021
Storyboard for Audio-Visual
Thursday, November 25, 2021
NEA: Progress of Making the Website
NEA: Progress of Making the Magazine products - Issue 1
Friday, November 12, 2021
NEA: Research of Existing Websites
Entertainment Weekly Website:
Closer Website:
Mojo Website:
The MOJO website has a similar layout to the Closer website - there are three main images (although in this case, one of them is the thumbnail for a video that is featured on the website) each of which has a standfirst that explains what they are about.
Thursday, September 2, 2021
NEA: Research of Existing Magazines -
Research of Existing Magazines
Real-Life Magazine - Chat
Both these real-life magazines are crowded with images and text as well as colour. This type of real-lie magazine is more preferred by middle-aged women or pensioners, rather than a young adult audience as all the topics and stories included are the cliché dramatic "woe is me" type stories about a bunch of strangers that nobody really knows. Most younger audiences aren't interested in this type of story, or the puzzles included - instead, they generally prefer more modern issues/hobbies/events and stores to be included that aren't so negative or dramatic.