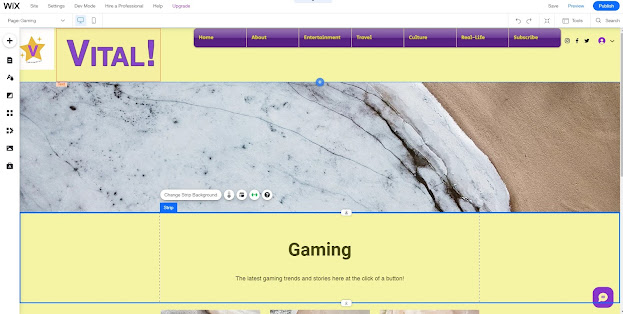
Here, on the main homepage (it scrolls down) I used a template and set the website colour scheme to the colour scheme of the magazines (purple, black, yellow) difference between the website and the magazine products is that the magazine colour scheme also includes light blue for the contents page, while the website does not - instead it include a more neutral colour to suit the yellow-ish tan colour used for the background colour of the magazine
Thursday, November 25, 2021
NEA: Progress of Making the Magazine products - Issue 1
First, I began by setting up the general layout of the magazine covers and contents pages. I tried to ensure that there were different fonts used for my media product - such as Accord SF and . To follow my designs, I also made sure the 'V' and the '!' were larger sizes than the rest of the masthead of the magazine. Unfortunately, I was unable to make the black outline of the text bolder so instead, I made it so the "V" and the "!" would be the only features of the masthead with the black outline.
There is also the brand slogan which I have placed to be to the right of the masthead beginning from the letter "A"
Here, I then began to focus on adding stories to the front cover - unfortunately, I had to do some further editing to the main image so that it would flow more rather than look blocky against the background
Next, I edited more photos by adjusting the lighting and colour levels (for example; the image of the stagnant stream was originally too yellow so I adjusted the RGB levels to make it greener). I also added the story titles and attached them with the designated photos.
I also added the weekly price for the magazine and placed it in the left bottom corner
I Included call-to-action with subscribe information and which page they need to turn to. I also began to sort out the column sizes
Friday, November 12, 2021
NEA: Research of Existing Websites
Entertainment Weekly Website:
The website includes more images as the website homepage mentions a range of different stories and news for different topics of entertainment. The main topic of interest has a larger image and more text - this indicates who may be included in the "winners list".
At the right of the page, there is a separate section of the website where there is a list of the 'featured stories' that contains other stores that may be of interest. Each image has a small piece of text that introduces the story and what it is about. However, the inclusion of the images and stories in the magazine and website targets the interest of everyone of every: age, gender, sexuality, race/ethnicity, class, etc., as there are male, female, LGBTQIA+ representations as well as a multi-diverse representation of ethnicity through black people as well.
The website background is a simple white colour that enables the images and the black font to stand out to website visitors
The brand name is in the top left corner with bold, black font and white fond capital letters for the 'weekly'. This format is used for their website and for their magazines - establishing their brand name.
On the website, there is also a navigation bar that allows website viewers to explore specific areas of interest that they wish to and highlights the brand identity of the company - entertainment. It covers all forms of entertainment further broadening its audience range as it includes readable content for everyone - even theatre and Podcasts fans. However, it also includes the main classic content surrounded by celebrities.
Call-to-Action is included through "Subscribe" enabling people to subscribe to receive the magazine and website so they can gain more content - urging them to read both the magazine and sign up to the website "Your profile".
The 'Entertainment Weekly' magazine and website have a more organised layout compared to other real-life magazine brands such as 'Real People', 'Take a Break' and 'chat'. There is nothing dramatic to the extent that bores people or makes people want to tare the media project apart - making it more ideal for younger audiences. It also covers a larger, more modern cultural ground than other magazines.
Closer Website:
The website continues to highlight who the targeted readership is - females - as topics and celebrities discussed are more female orientated as well as the colour scheme which is pink, white, and blue. The navigation bar also names topics that they would be more interested in - it emphasizes the content and the identity of the brand to be real-life, beauty, and shopping orientated. All the models/people mentioned and included within the website are also young women, further highlighting their targeted demographic.
Unlike the website for the previous magazine brand, the 'Closer' website has fewer images and text - although it requires you to scroll down through the website instead of containing all the information on one section of the page. There is a wide range of (medium) close-up shots included as well - almost as if they are trying to bring the audience "closer" to the models and the content included within the websites.
The website also contains the basic features required to make a webpage - such as the navigation bar with categories such as celebrity; entertainment; diet & body; life; shopping; real life; subscribe; and close loves.
Mojo Website:
The MOJO website has a similar layout to the Closer website - there are three main images (although in this case, one of them is the thumbnail for a video that is featured on the website) each of which has a standfirst that explains what they are about.
On the other hand, there are also different aspects to this website - such as the color scheme - Mojo uses darker colours like black and red however, they also use the white font to stand out against the darker backgrounds.
The website highlights that the targeted demographic of this magazine are people who are fans of music - especially lesser-known music groups. Although this is more of a case for younger generations as the brand covers magazines featuring music from the before and after the 60s meaning that they are targeting an older audience rather than a younger one.
The navigation bar highlights the features of the website "Articles; Magazine; #themojoplaylist; Subscribe; Shop; The collectors' series; Newsletter" indicating the main focus of the website is to promote fandom based around niche music interests/bands instead of covering the stereotypically expected topics included within a real-life magazine brand - making this more of a niche magazine brand as well.
Subscribe to:
Comments (Atom)